浏览器使用技巧
浏览器常用技巧
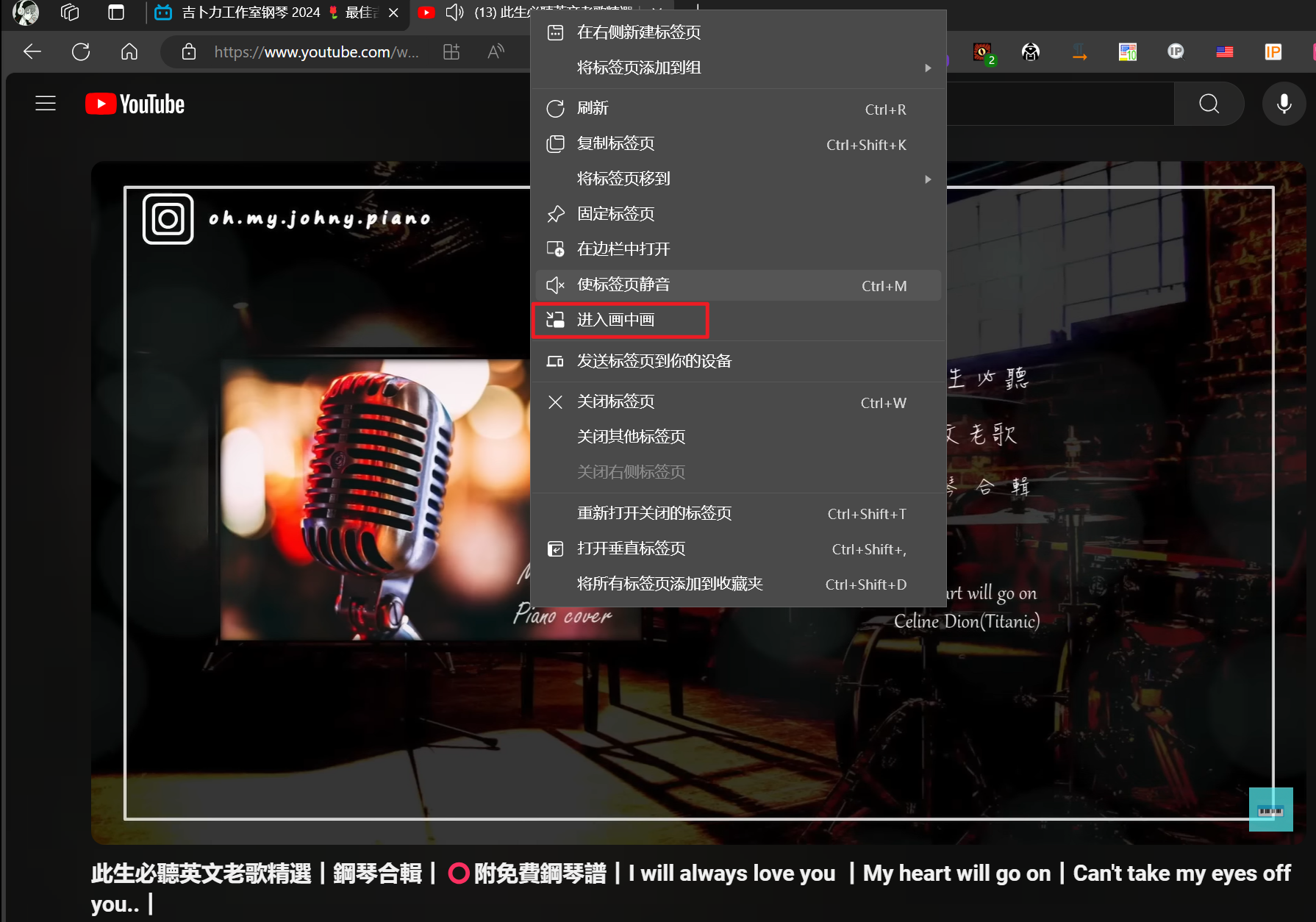
网页视频开启画中画小窗播放
和平台自带的画中画功能(如BiliBili、Youtube等,都会自带画中画功能,这属于平台提供的画中画功能,所以会受到平台的一些规则限制)不同,这个技巧使用的是浏览器提供的画中画功能
在视频播放状态下(更具体的是,视频播放状态下且标签页未被静音),右键标签页,选择进入画中画即可

比如Yotube平台提供的画中画功能是有限制的:当切换站点或最小化浏览器时就会关闭。这时使用浏览器提供的画中画功能就可以绕过这个限制。
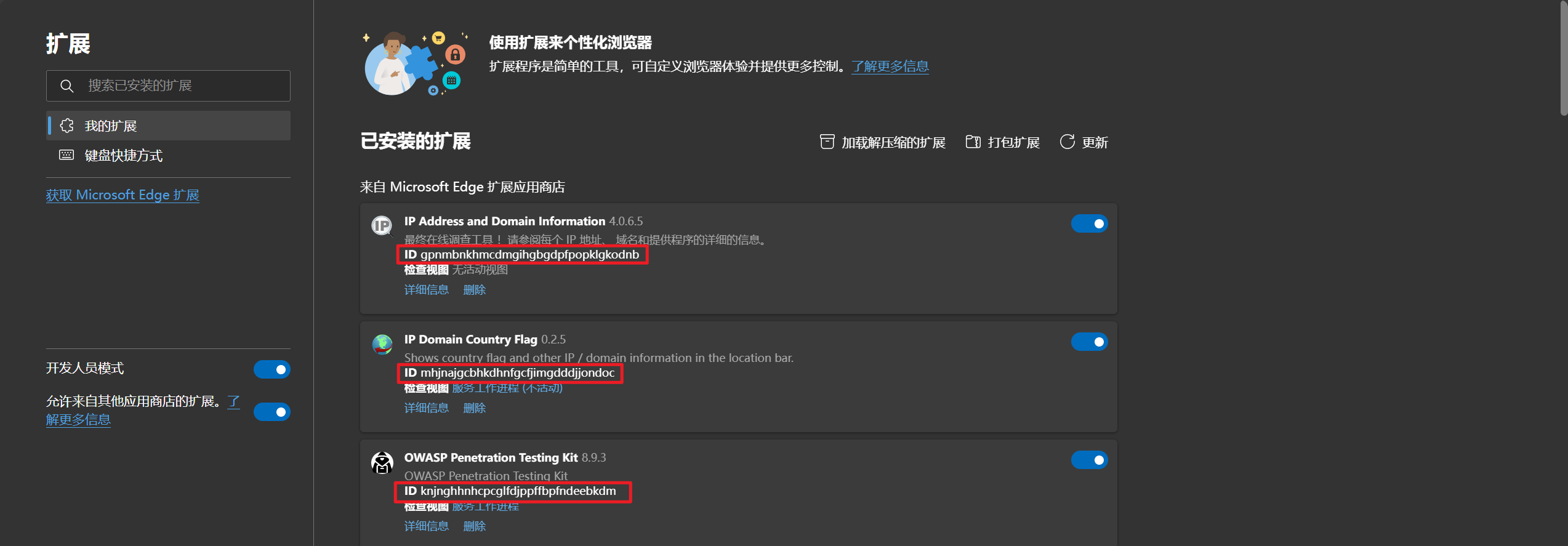
查看浏览器插件Id
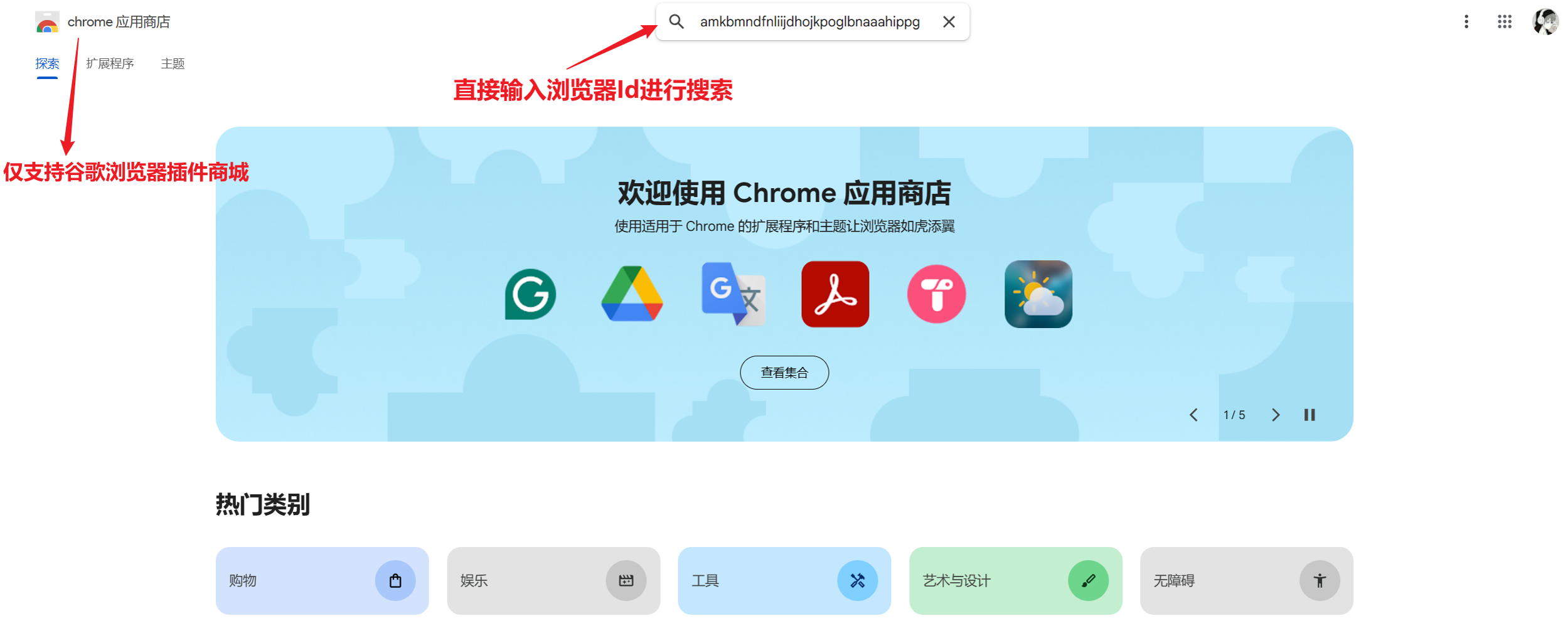
浏览器插件Id是浏览器插件的唯一标识符,在谷歌浏览器插件商城(Chrome Web Store)可以通过浏览器插件Id对浏览器插件进行唯一性搜索(避免同名插件无法区分的情况)
但注意,没有上架到浏览器插件商城的插件也是有Id的,其他浏览器也是能查看浏览器插件Id的,但目前仅有Chrome Web Store支持通过Id搜索插件。
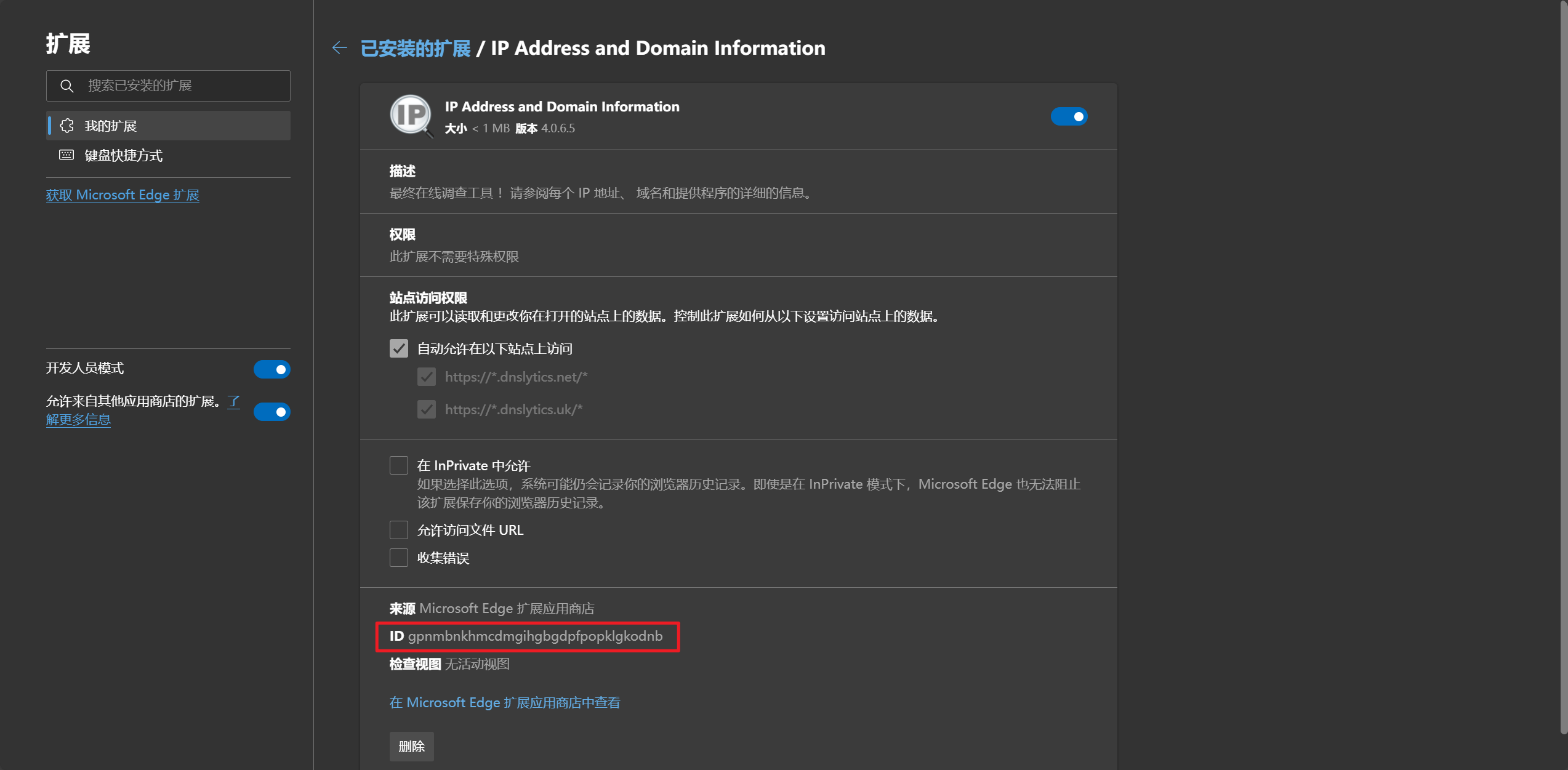
直接切换到浏览器扩展管理页面即可查看,下面以Edge浏览器为例做一个演示



浏览器专属技巧
Edge浏览器
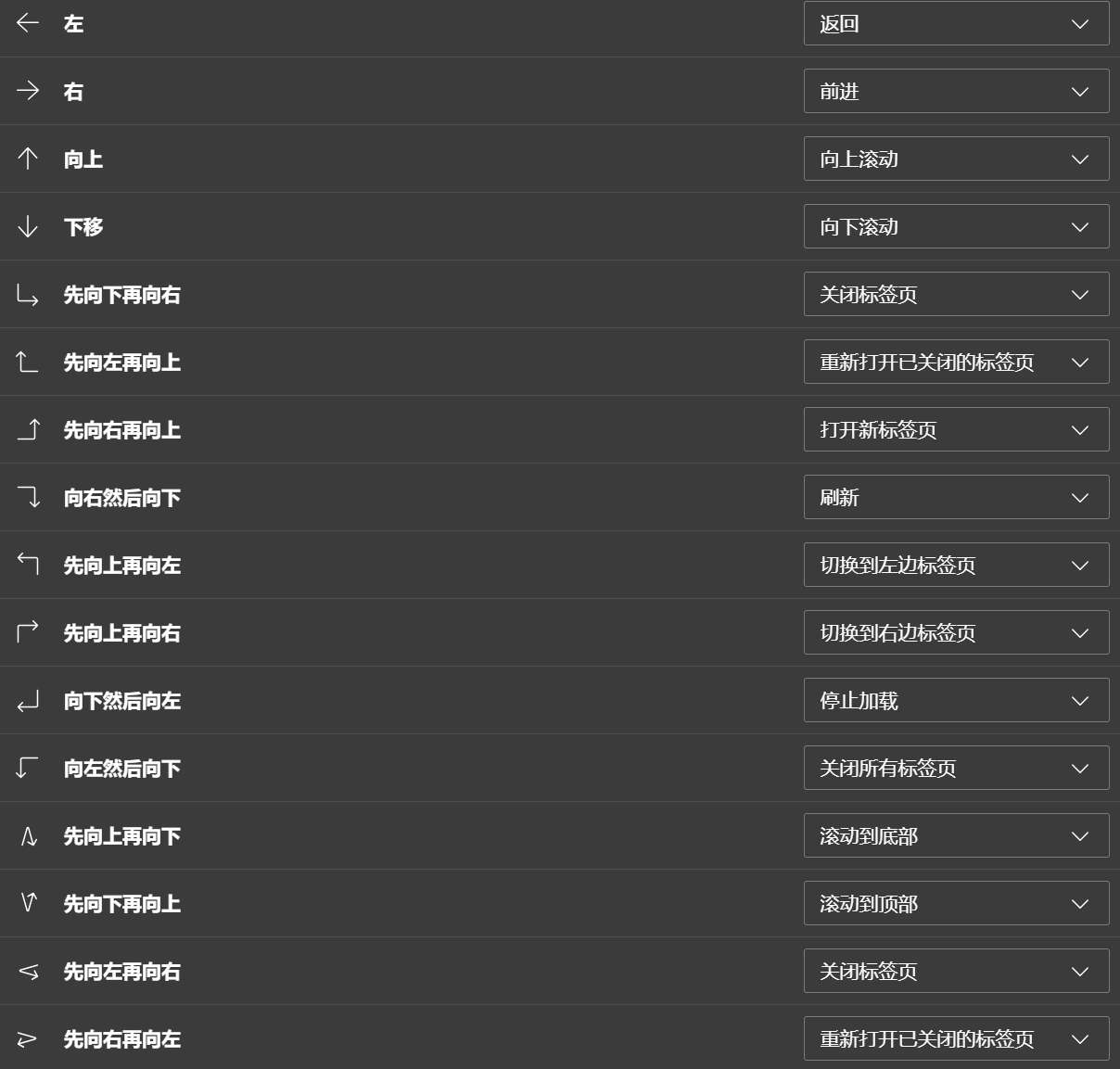
浏览器手势
使用鼠标右键,在屏幕上绘制浏览器手势,可以实现一些快捷操作,类似于快捷键,可按需选择使用。

浏览器开发者工具技巧
不同浏览器的开发者工具略有不同,但是整体功能类似,以下技巧使用Edge浏览器进行演示
隐藏前端元素
F12打开开发者工具,点击元素检查器选中页面元素,再按下H键即可隐藏前端元素
相比起直接删除前端元素,这种做法不会破坏页面的 CSS和DOM树 布局
页面硬刷新
F12打开开发者工具,右击刷新按钮,可选择硬刷新以及清空缓存并进行硬刷新
Edge浏览器可以使用快捷键Ctrl + Shift + R进行硬刷新
这里简单介绍一下硬刷新,硬刷新(Hard Refresh)是一种网页刷新方法,它强制浏览器忽略缓存并从服务器重新加载网页上的所有资源。
js断点分析
F12打开开发者工具,源代码处找到js文件,点击行号前的空白处即可添加断点
查看3D页面
能够很直观地看出元素的层叠关系
F12打开开发者工具,选择3D视图工具,如果没有可以设置将其添加到活动栏
以增量更改CSS数字值
F12打开开发者工具,点击元素检查器选中页面元素,在元素相关的CSS代码处点击CSS数字值,通过以下快捷键进行修改即可:
- 按键盘上的向上箭头
↑或向下箭头↓可增加或减少数字 1 - 配合按住Shift可递增/减 10
- 配合按住Alt可递增/减 0.1
- 配合按住Ctrl可递增/减 100
限制网络速度进行测试
模拟网络差或网速较慢时访问站点时的情况
F12打开开发者工具,点击网络选项卡,按如下视频操作即可
控制台直接执行JS代码
- 打开浏览器
- 按
F12或右键点击页面选择“检查”打开开发者工具。 - 切换到“控制台”标签。
- 输入JS代码并按回车键执行。
下面给出两个演示代码:
单行代码执行
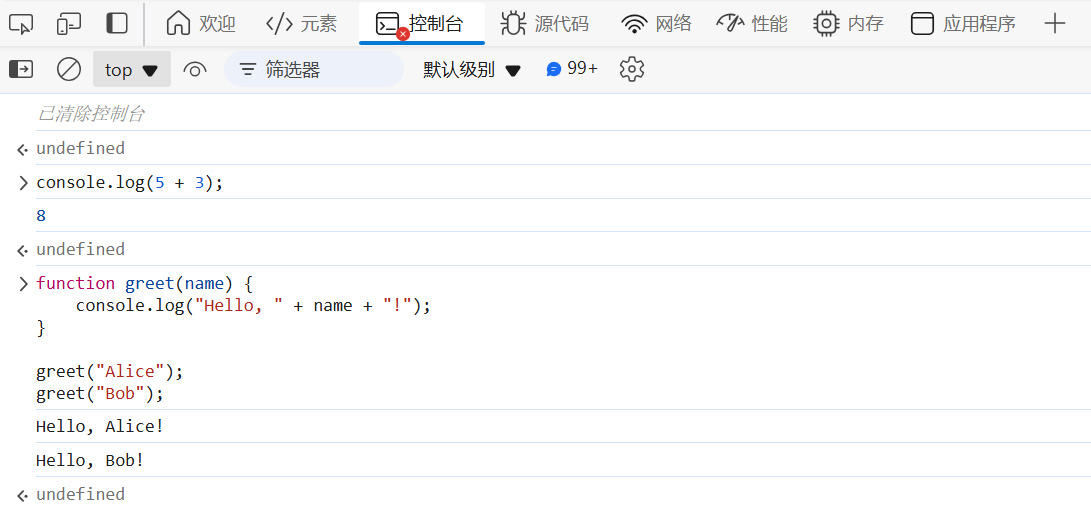
console.log(5 + 3);多行代码执行
function greet(name) { console.log("Hello, " + name + "!"); } greet("Alice"); greet("Bob");
执行效果如下:

前端请求复制为其他请求
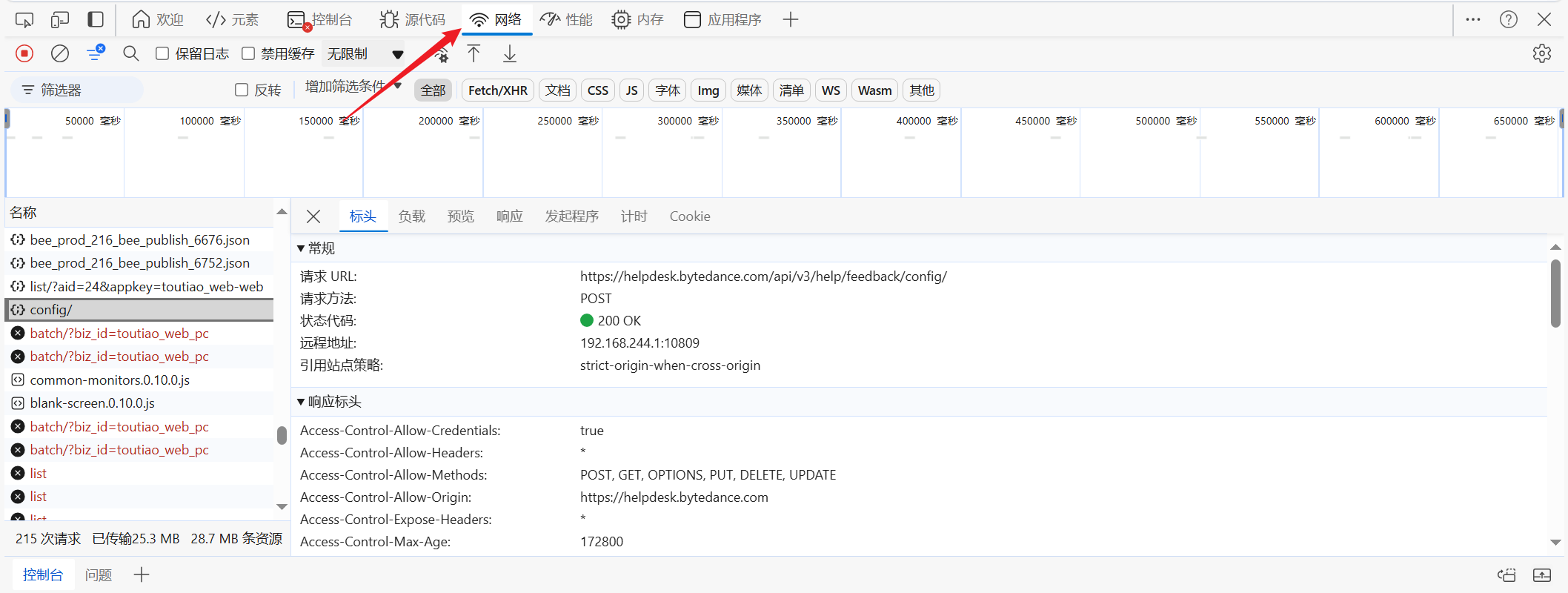
F12打开开发者工具,点击网络选项卡,刷新网页进行前端请求

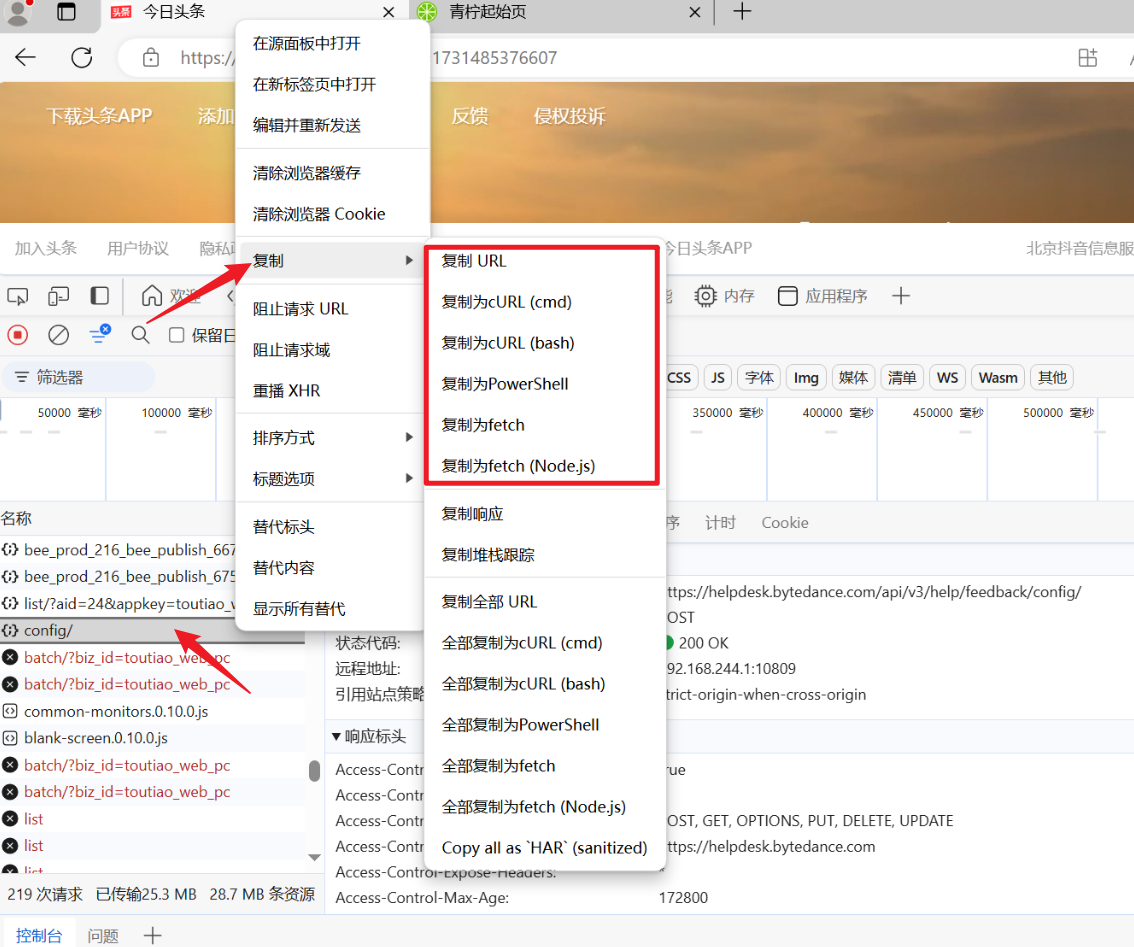
找到需要复制的前端请求,右键即可选择将复制为其他请求

定位元素绑定的事件函数
有些前端元素(如输入框、按钮等)会绑定事件(如:输入、点击等)以触发函数,使用浏览器的开发者工具可以快速定位元素绑定的事件函数
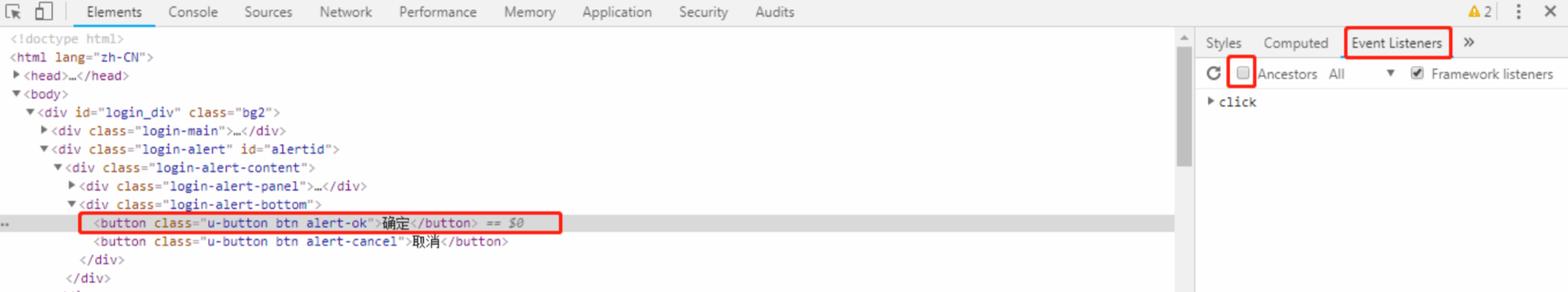
F12打开开发者工具,点击元素检查器选中要定位的前端元素,右边选择 Event Listeners 标签
默认会勾选 Ancestors All,是显示包含该元素所有父类绑定的监听事件的,只需要定位当前元素的话可以取消勾选,比如下图中的提示框的确定按钮就绑定了一个 click 点击事件

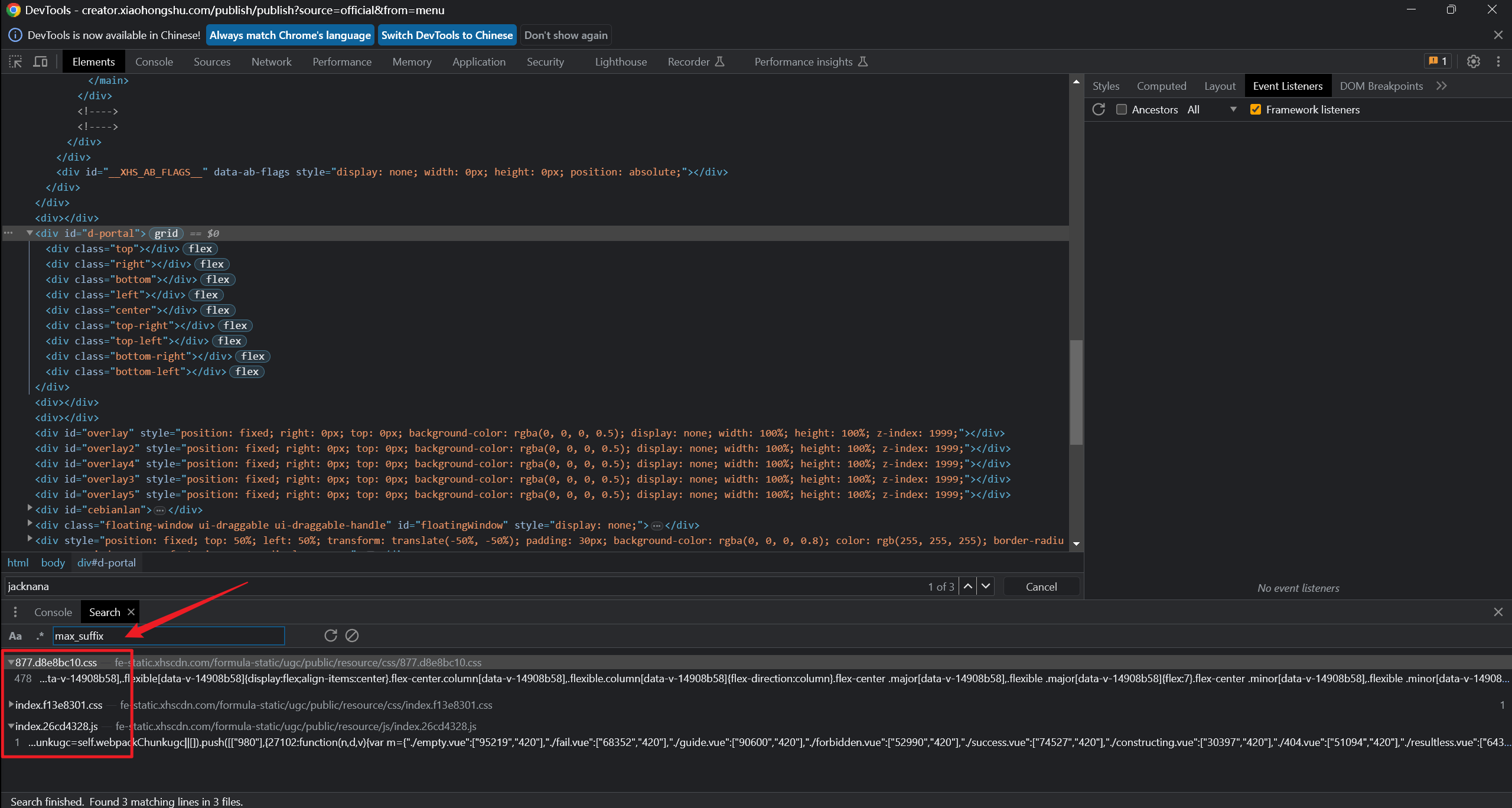
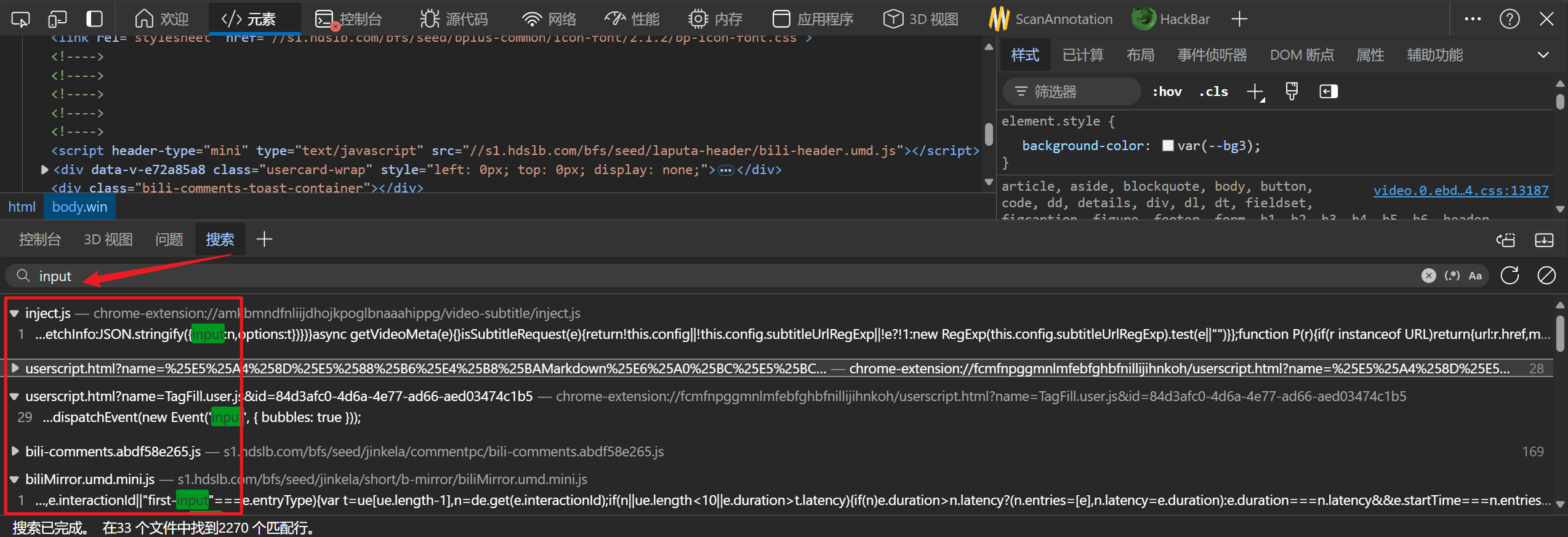
全局搜索关键字
F12打开开发者工具,使用快捷键Ctrl + Shift + F即可打开全局搜索框,搜索的关键字会在所有前端静态资源(如css、js等,不包括html和动态加载的内容)中查找