保存网页的几种方式
本文将介绍保存网页的几种方式,都是我日常在用的方法,每种方法适用于不同的站点场景,请依据场景选择合适方法
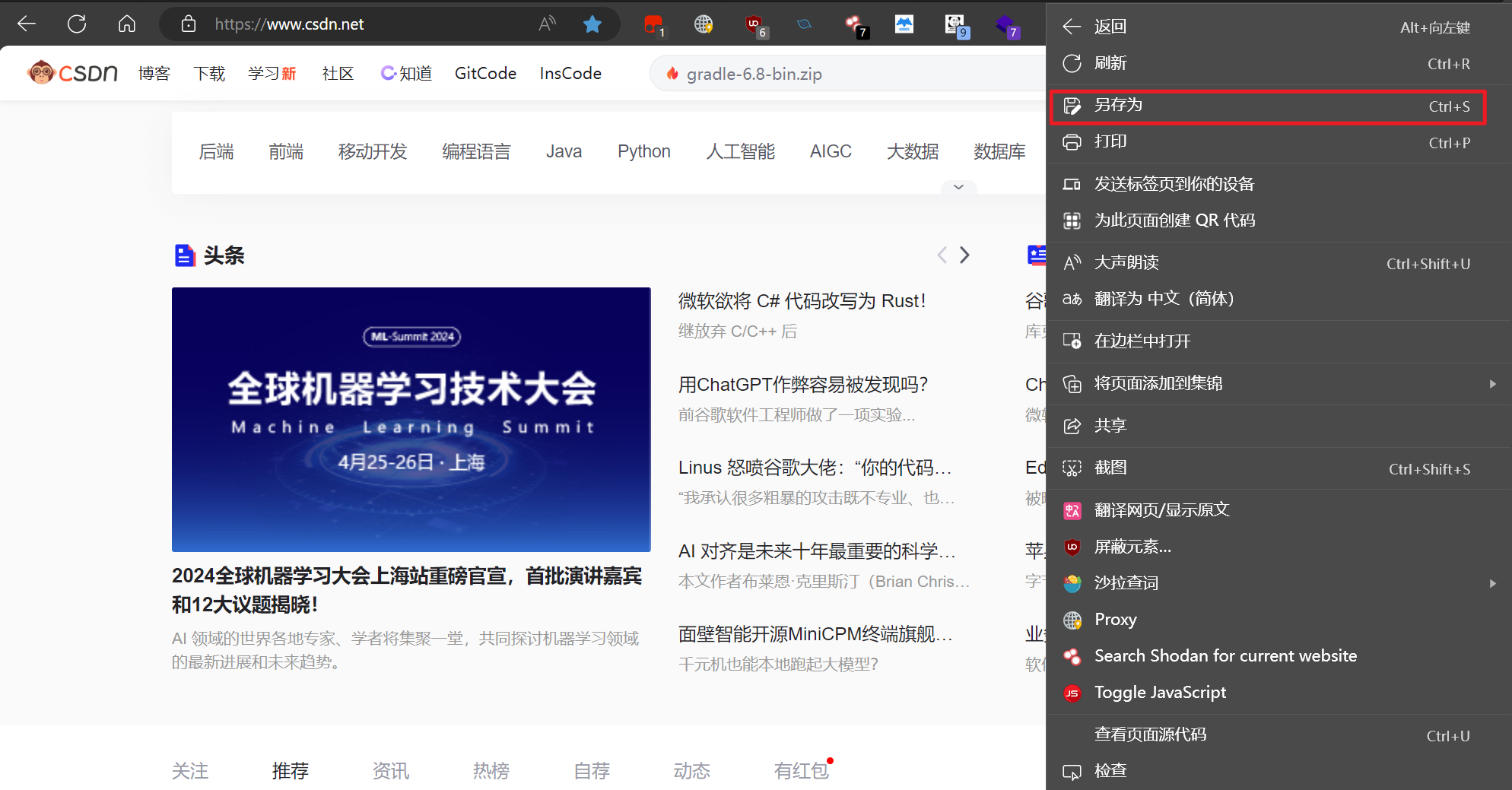
右键“另存为”
说明:很常见的方法,能够保存网页上的所有元素
适用站点类型:较为干净的网页(比如对于含有广告的页面就不太适合了,因为会把广告元素也保存下来)
存储方式:将所有元素下载到本地,如图片、视频、js文件、css文件等,最终呈现为一个HTML文档
操作演示:

快捷键:Ctrl + S
右键导出为pdf
说明/适用站点类型:和右键另存为一样,可以保留页面上的所有元素
存储方式:最终呈现为一个pdf文档
操作演示:
快捷键:Ctrl + P
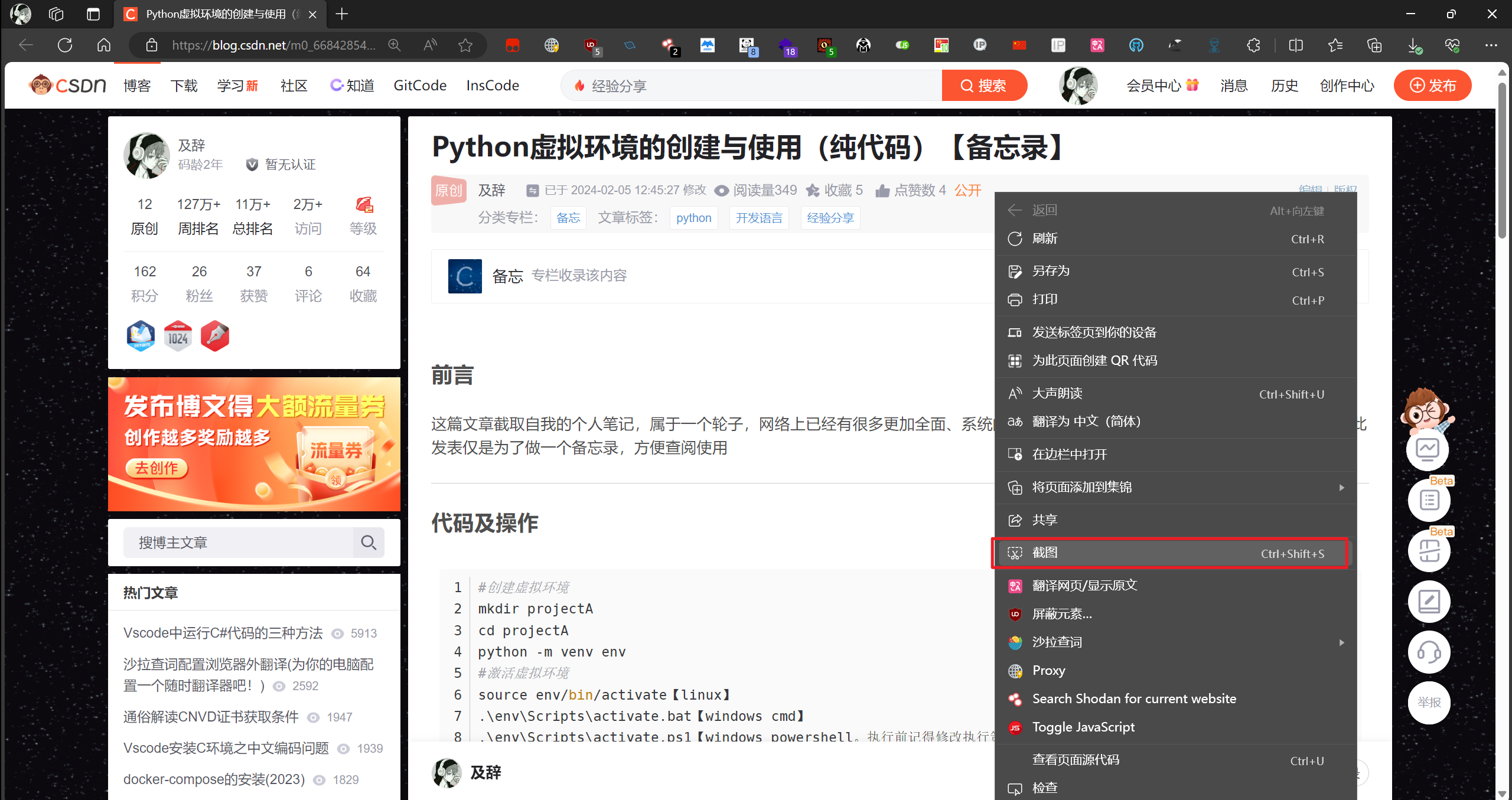
长截图
长截图可以说是保存网页最实用、最常见的方式了,长截图我在用的就两种:
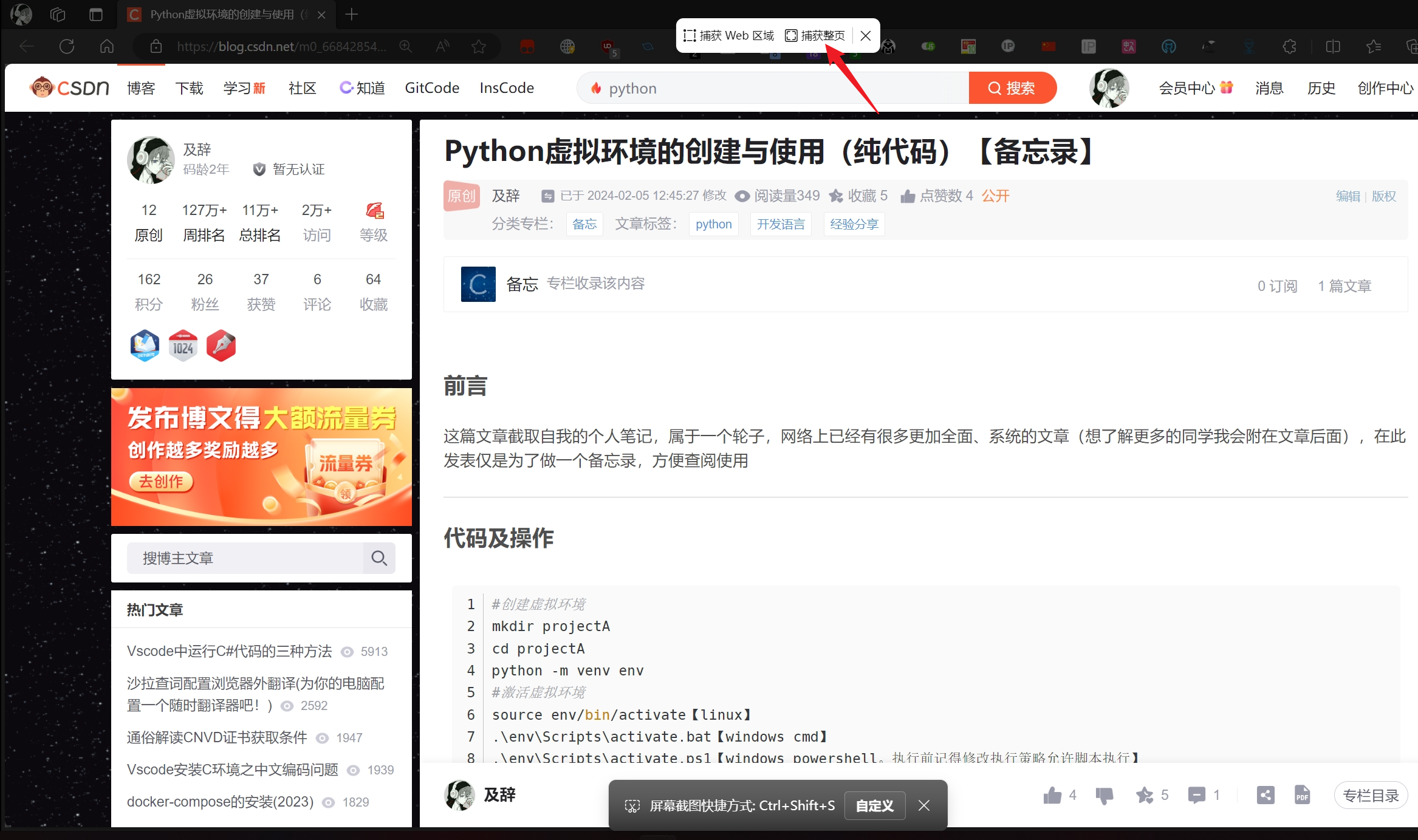
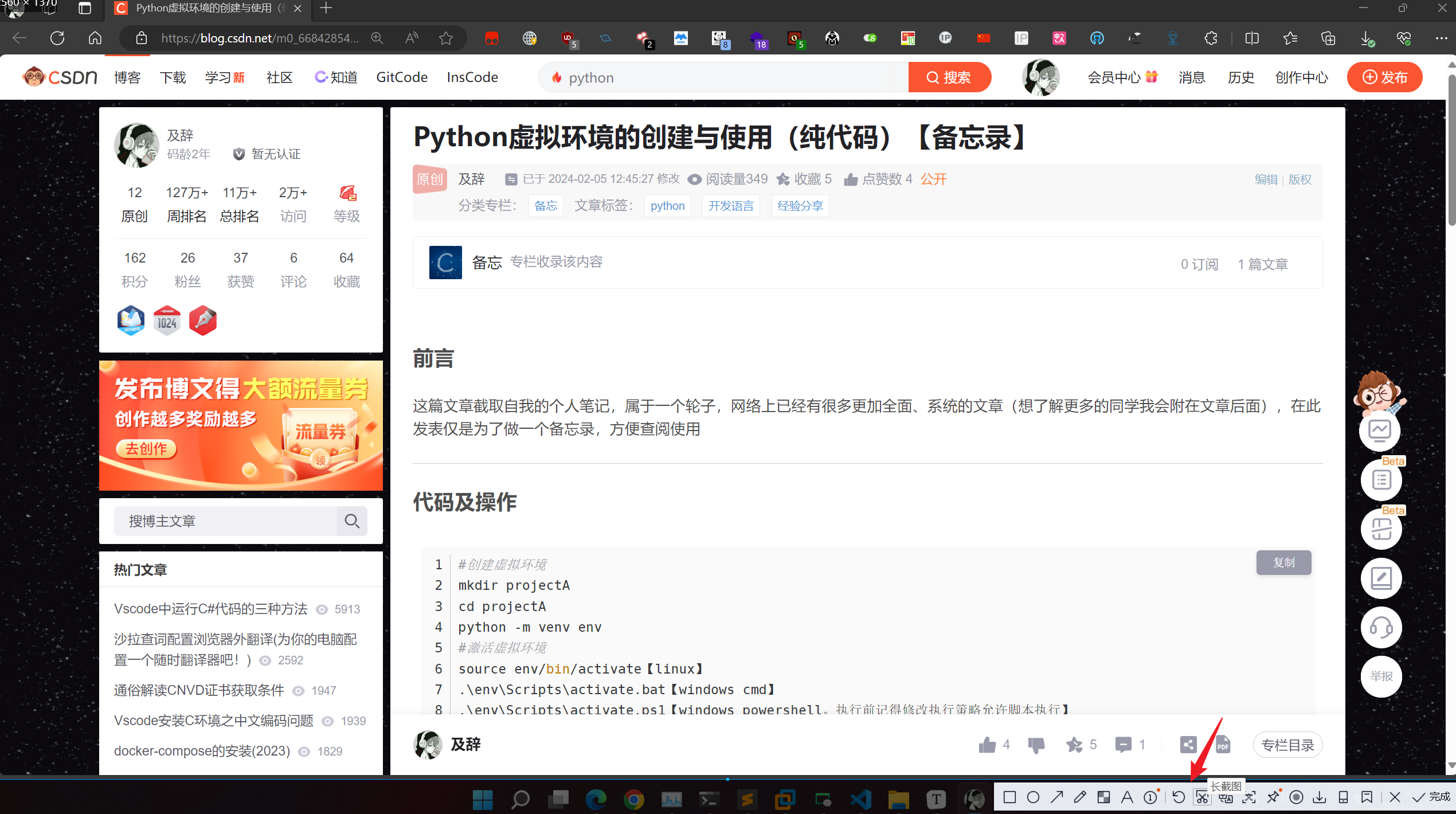
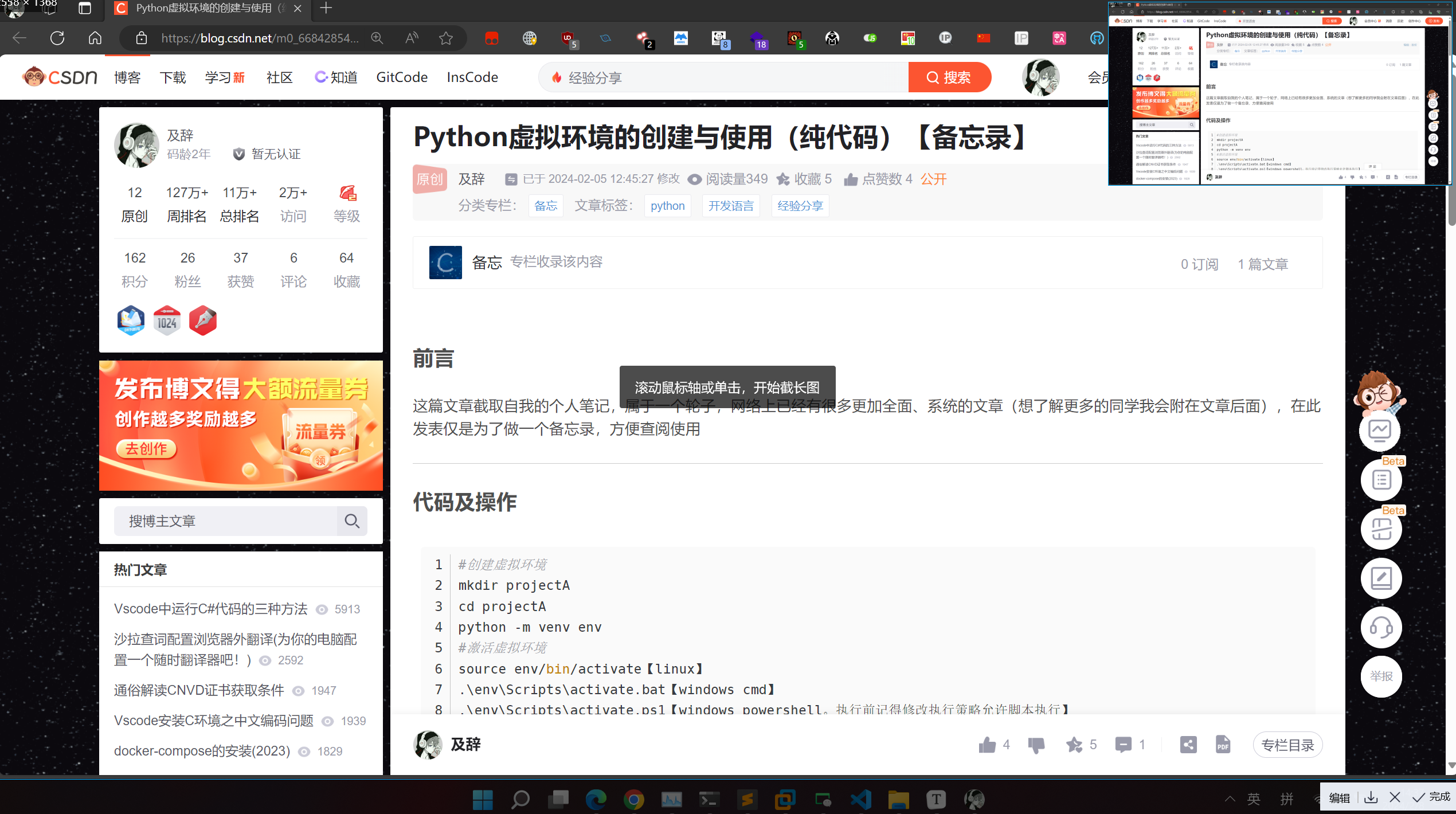
浏览器长截图(Edge浏览器)


快捷键:Ctrl + Shift + S
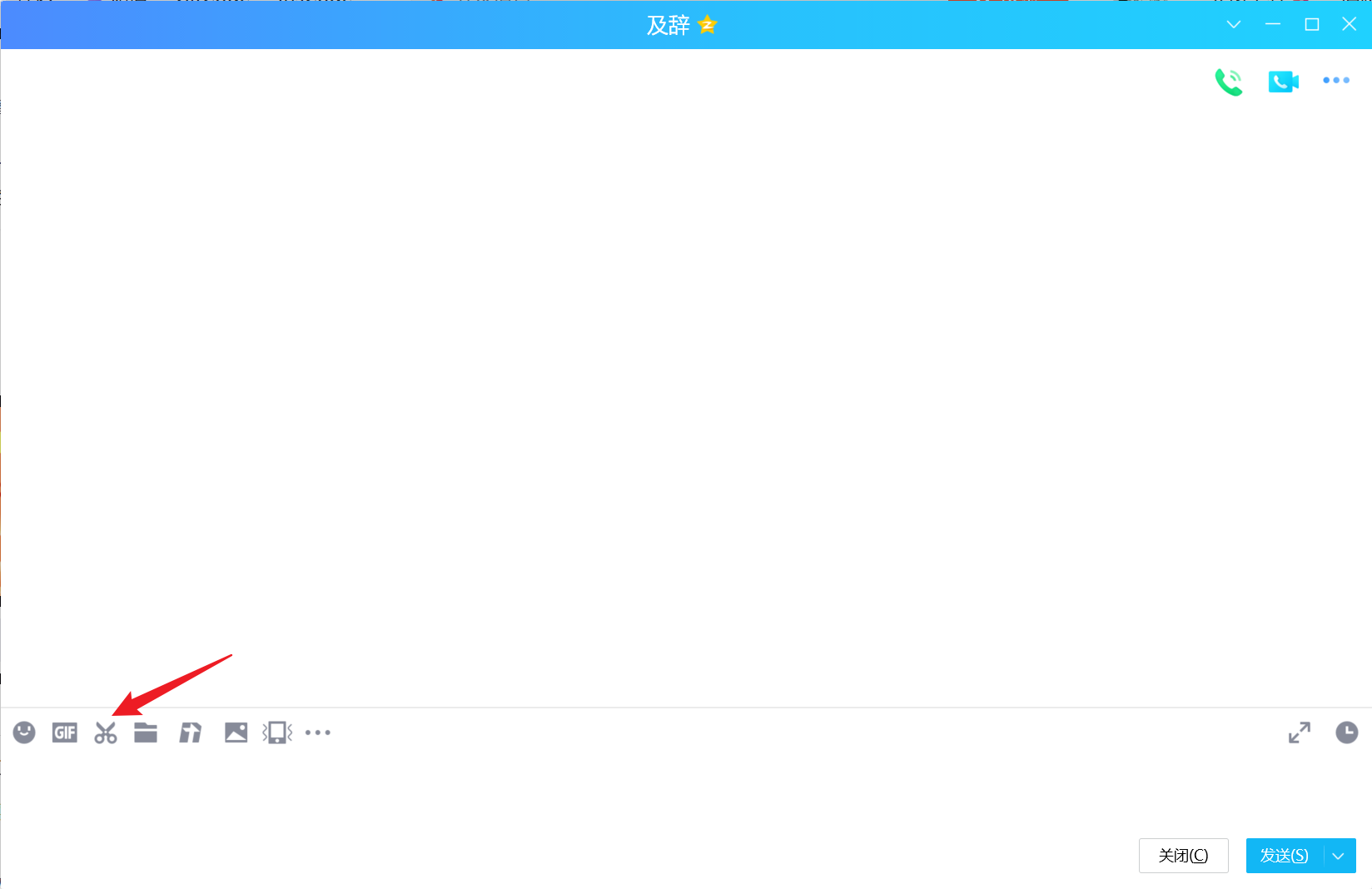
第三方工具长截图(QQ)



复制为outerHTML转为markdown
说明:这个方法比较适用于将网页转为markdown保存的需求
存储方式:最终得到一个markdown文档,图片、视频等引用资源不会下载到本地,使用网络路径进行加载
操作演示:
在线HTML转markdown工具:https://tool.lu/markdown/
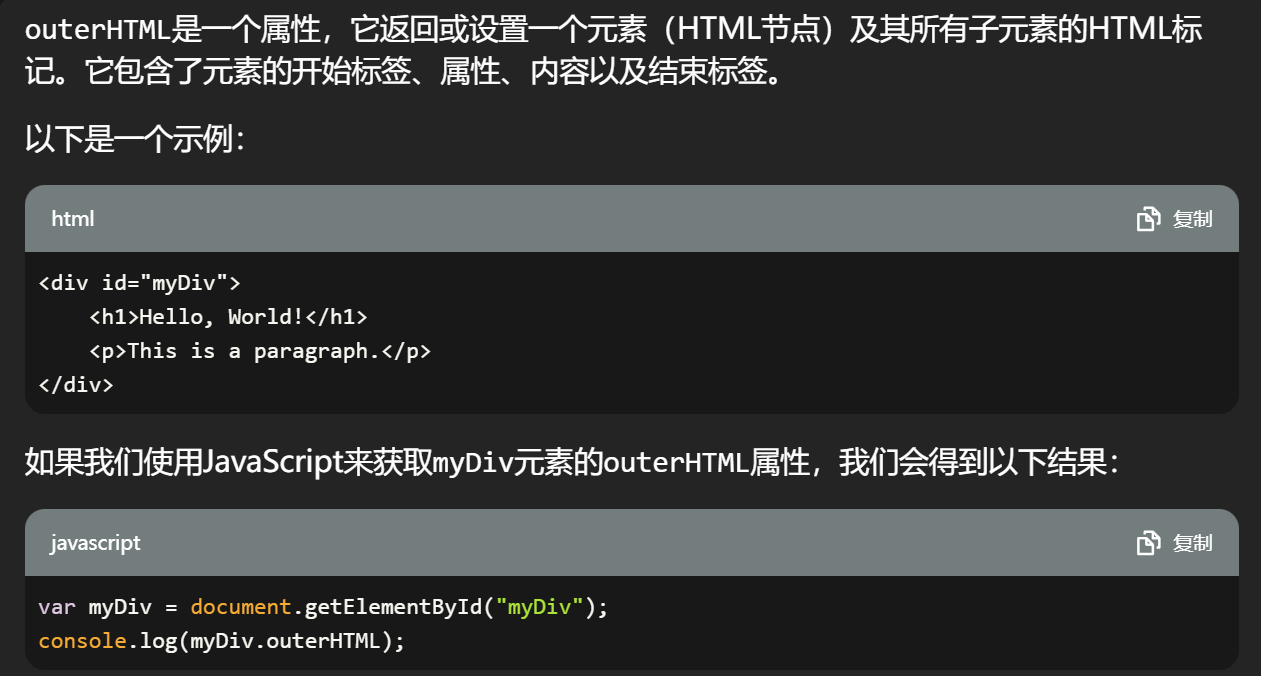
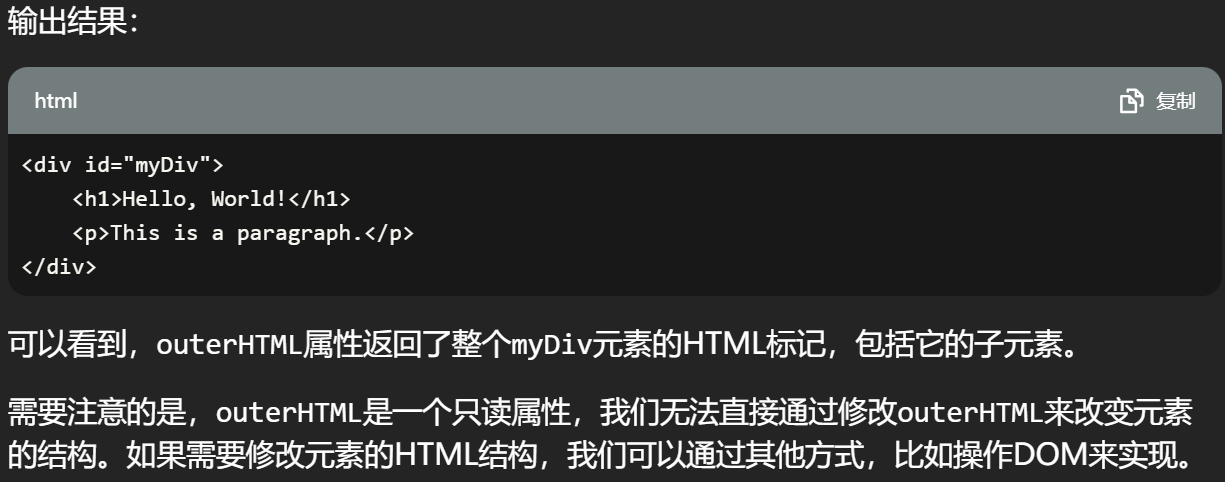
关于outerHTML: