Hexo博客插入视频的方式
HTML超链接跳转
#简单的超链接跳转,不再赘述
<a href="https://test.com/example.mp4">点此查看视频</a>Markdown超链接跳转
hexo-tag-mmedia插件
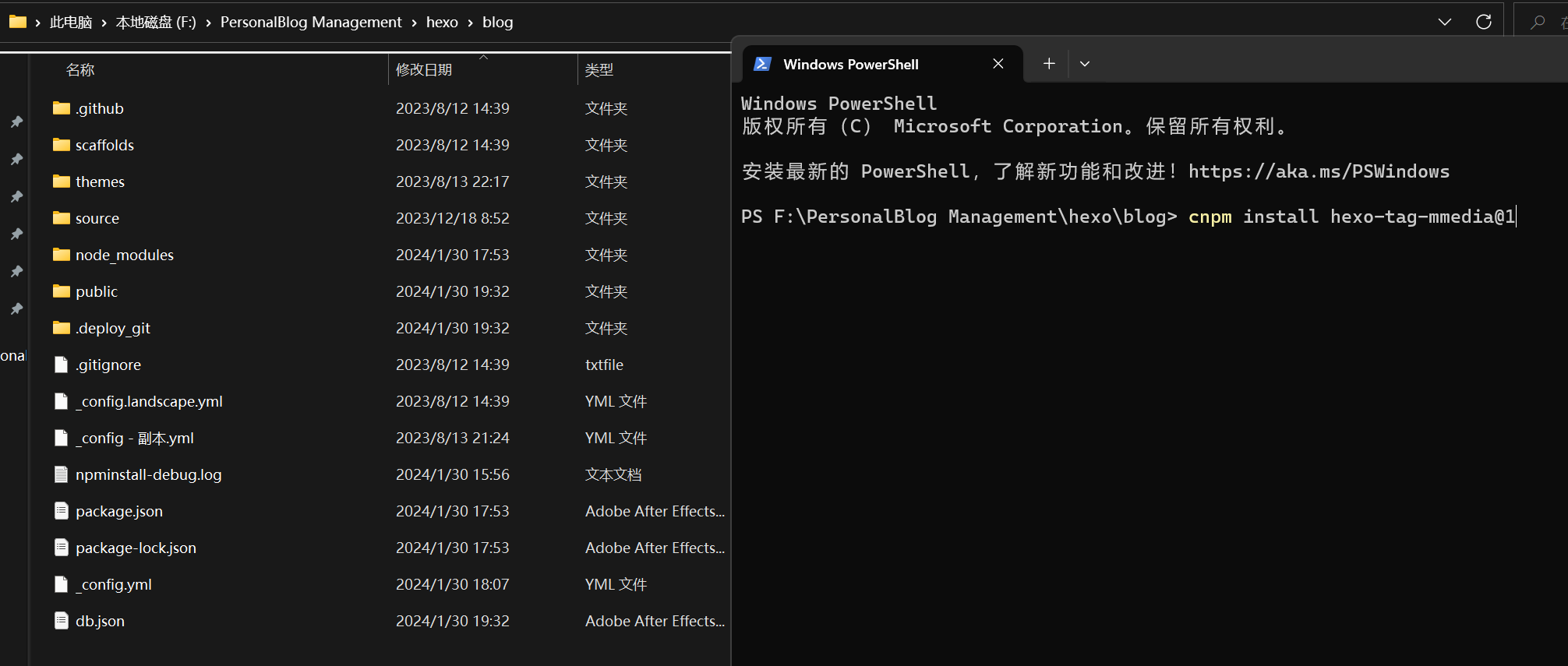
#进入hexo目录,安装插件
cnpm install hexo-tag-mmedia@1
或
cnpm install hexo-tag-mmedia
我使用的是 hexo-tag-mmedia 1.2.1 版本
#在hexo目录(不是主题目录)的_config.yml的文件中添加
mmedia:
video:
default:
autoplay: true
key: vaule
#之后在需要插入视频文件的地方,按照如下格式书写
{% mmedia "video" "src:example.mp4" "autoplay:false" %}所有 video标签的原生属性均可添加
使用iframe标签
<iframe src="example.mp4" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
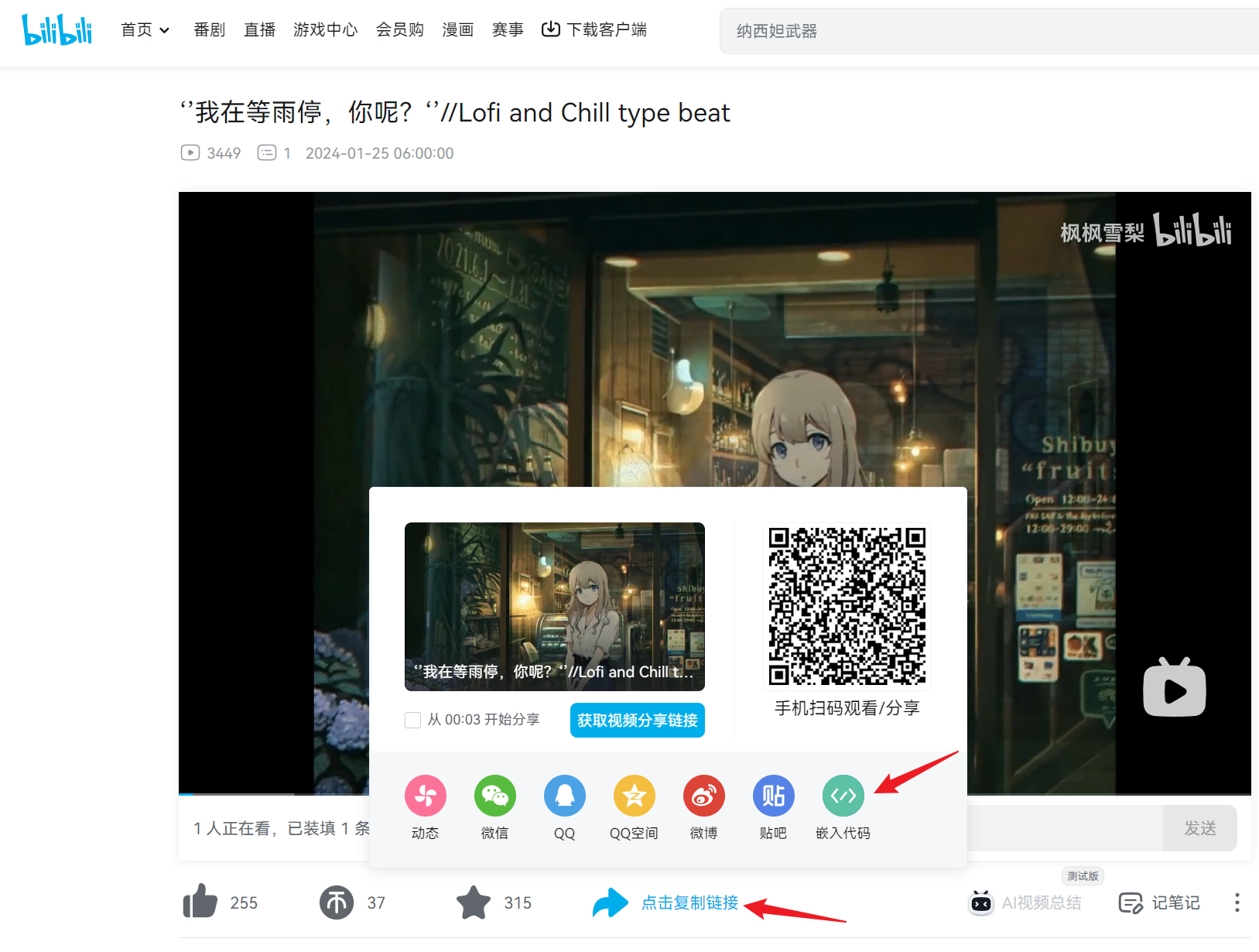
这里就衍生出来另一种方法,就是将要插入的视频上传至视频网站如Youtube、Bilibili,然后使用视频网站提供的内嵌代码,本质还是使用iframe标签,如下


使用video标签
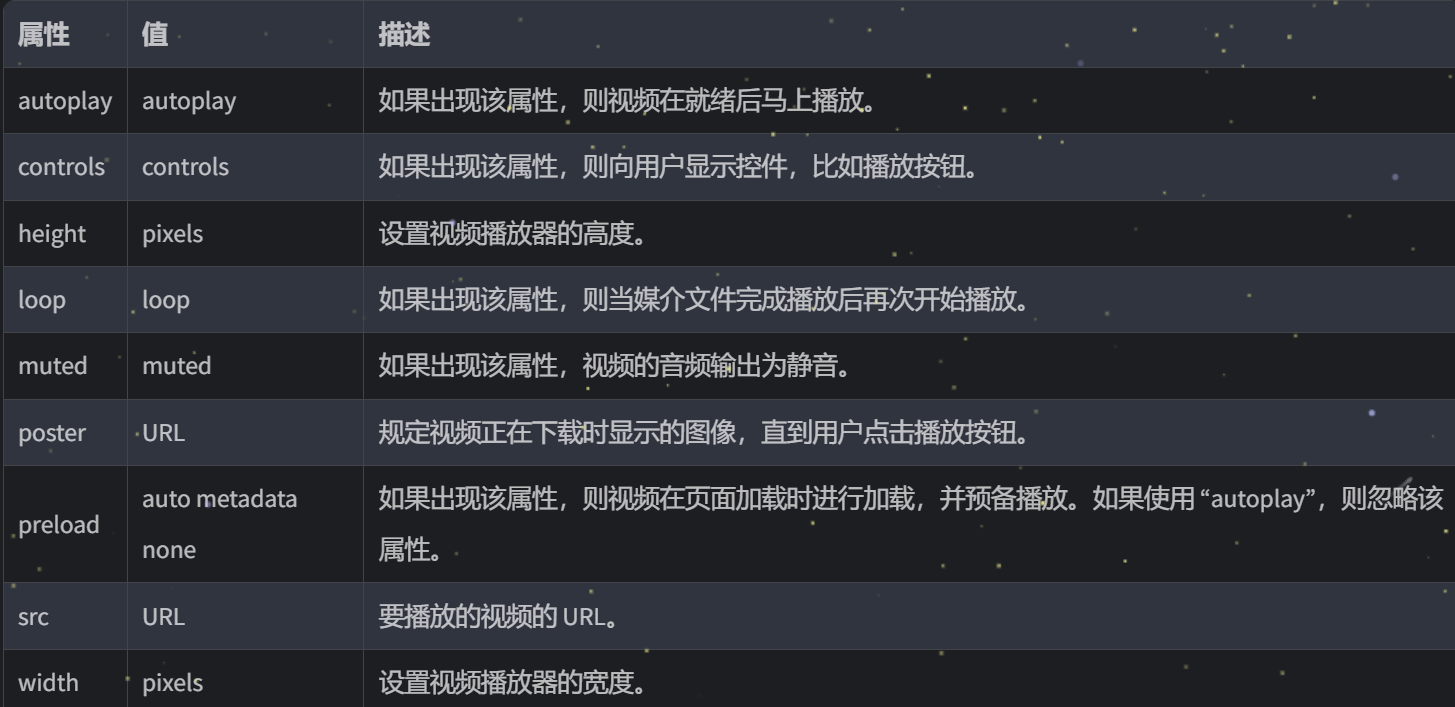
<video src="xxx/example.mp4"></video>video标签可选属性
注意事项
- 一定要明确视频文件的路径,比如有时候要带路径(如:xxx/example.mp4),有时候不要(如:example.mp4)
- 以上的方法针对不同的情况作用效果不同,以我的博客为例,仅有HTML超链接跳转、Markdown超链接跳转、hexo-tag-mmedia插件这三种方式起作用。但理论上,以上的方法都是能够实现在hexo博客中插入视频的